Social Media Vorschau mit Open Graph Meta Tags
Es ist nicht leicht, aus einer Impression auf Social Media einen Kunden zu machen – aber Open Graph Meta Tags können Ihnen dabei helfen.
Wir zeigen Ihnen:
- Was Open Graph Meta Tags sind,
- welche Open Graph Meta Tags es gibt,
- wie sie die Online-Präsenz Ihres Unternehmens verbessern können,
- wo man sie pflegt und
- wie man sie prüft.
1. Was sind Open Graph Meta Tags?
Mit Open Graph Meta Tags, auch „OG:Meta“ oder „OG Tags“ genannt, erhalten Sie die Kontrolle darüber, wie die Vorschau Ihrer Webpages in den sozialen Netzwerken dargestellt wird.
Das in 2010 von Facebook entwickelte Open Graph Protocol ermöglicht Website-Betreibern, auf ihren Pages speziell für Facebook optimierte Metainformationen zu hinterlegen. Diese Informationen werden auch von anderen sozialen Netzwerken abgegriffen, wie z.B. LinkedIn und Discord.
Die Vorschau auf Social Media mit Open Graph Tags
Wenn ein Social Media Nutzer einen Link zu einer Ihrer Webpages teilt, wird in seinem Post automatisch eine Vorschau generiert. Damit soll anderen Nutzern eine bessere Vorstellung davon vermittelt werden, was sie erwartet, wenn sie auf den Link klicken.
Sofern Sie Open Graph Meta Tags im Backend oder direkt im Quellcode Ihrer Website hinterlegt und optimiert haben, setzt sich die Social Media Vorschau daraus zusammen und sieht ansprechend aus.
Beispiele
Hier finden Sie einige Beispiele für Open Graph Meta Tags aus den Kundenprojekten der WordPress-Agentur svaerm:



Social Media Vorschau ohne OG Tags
Leider wissen viele Website-Betreiber nicht, dass Open Graph Meta Tags existieren.
Das Problem: Facebook und Co. würfeln sich bei Webpages, deren Open Graph Meta Tags nicht gepflegt sind, die Vorschau stattdessen automatisch aus der URL, dem Page Title, der Metabeschreibung und dem erstbesten Bild zusammen.
Der Page Title und die Metabeschreibung sind meistens viel zu lang für die Vorschau auf Social Media und werden mittendrin abgeschnitten. Besonders problematisch sind zudem Pages, die keine Bilder haben oder bei denen Designelemente wie z.B. niedrigauflösende Logos oder Icons als erstbestes Bild in die Vorschau eingesetzt werden.
Das Ergebnis sieht manchmal aus wie „Kraut und Rüben“:

Wir als WordPress-Agentur empfehlen daher unseren Kunden, für jede Page Ihrer Website ein Vorschaubild einzuplanen – selbst wenn für das Screendesign der Page kein Bild vorgesehen ist. Bei weniger wichtigen Pages sind wiederverwendbare Standard-Motive, wie z.B. Ihr Firmenlogo, als og:image völlig ausreichend.
Tipp: Sie können selbst testen, wie Ihre Website dargestellt wird. Mehr dazu später!
2. Welche Open Graph Meta Tags gibt es?
Die grundlegenden Open Graph Metadaten sind og:title, og:description, og:image, og:url und og:type. Wir werden sie kurz vorstellen.

og:title
Beim Verfassen des og:titles sollten Sie folgendes beachten:
- Er muss einen inhaltlichen oder emotionalen Ausblick auf Ihre Webpage geben.
- Er muss einladend sein.
- Es ist hilfreich, wenn er den Nutzern signalisiert, dass sie etwas Neues herausfinden oder nützliche Informationen erhalten können, wenn sie ihre Webpage besuchen.
- Er wirkt im Tandem mit der og:description.
- Er sollte kurz sein. Als Faustregel empfehlen wir eine Länge von bis zu 4 Wörtern.
og:description
Für die og:description geben wir folgende Empfehlungen:
- Sie muss auf den og:title abgestimmt sein und diesen abrunden.
- Zum Beispiel könnte der og:title informativ sein und die og:description emotional.
- Oder der og:title könnte einen unbekannten Begriff bzw. ein unbekanntes Konzept benennen, während die og:description ein bekanntes Element enthält, das einen Bezug herstellt.
- Obwohl sich die maximal zulässige Länge der og:description gelegentlich ändert, empfehlen wir, sie kurz zu halten, damit Sie für alle gegenwärtigen und zukünftigen Facebook-Redesigns gerüstet sind. 4 Wörter wie beim og:title sind auch für die og:description eine gute Richtlinie.
og:image
Das og:image kann in verschiedenen Pixelmaßen angelegt werden. Empfehlenswert ist nur die Größe von 1200×630 Pixeln oder eine ähnliche Größe, die ebenfalls das Seitenverhältnis 1,91 hat.
Weil Ihre Posts ansonsten im Newsfeed des Users untergehen, lohnt sich der Einsatz der kleineren Bildgrößen nicht.

Tipps für die Gestaltung:
- Soziale Netzwerke werden überwiegend auf mobilen Endgeräten genutzt. Stellen Sie sicher, dass Ihr og:image auf kleinen Screens erkennbar ist.
- Nutzen Sie satte Farben und hellen Sie das Bild auf, damit Ihr og:image gegenüber anderen Inhalten auf Social Media heraussticht.
- Ihr Bild sollte einen klaren Fokus haben und eine Sogwirkung in Richtung Bildmitte. Das steigert die Wahrscheinlichkeit, dass die Nutzer den Link zu Ihrer Page anklicken.
- Ausnahmen bestätigen die Regel. Werten Sie die Analysedaten aus, wenn Sie selbst Posts schalten. Beobachten Sie Ihr eigenes Nutzerverhalten und hinterfragen Sie, warum Sie bestimmte Motive anklicken und andere nicht. Obwohl Sie Ihr eigenes Nutzerverhalten nicht generalisieren können, kann Ihnen dieser Prozess dabei helfen, Vorschaubilder kritisch zu hinterfragen.
Profitipp: Querformatige Twitter-Bilder in Link-Posts haben ein Pixelmaß von 1200×675. Facebook-Bilder im Format 1200×630 werden nötigenfalls von Twitter auf eine Höhe von 675 Pixeln hochskaliert und zugeschnitten. Im umgekehrten Fall können Bilder auch herunterskaliert und zugeschnitten werden. Achten Sie daher darauf, dass nahe den Bildrändern keine wichtigen Elemente sind, die ggf. abgeschnitten werden könnten.

og:url
Die og:url funktioniert so ähnlich wie eine Canonical URL, aber für Social Media statt für Google.
Im Normalfall hinterlegen Sie die URL Ihrer Webpage oder geben einfach gar nichts an. Dann greifen Facebook, Twitter und andere sozialen Netzwerke auf die Canonical URL Ihrer Page zurück.
Wenn es Ihre Webpage jedoch in mehreren Varianten gibt (z.B. mit und ohne Tracking), hinterlegen Sie die Canonical URL, die die Original-Page referenziert.
og:type
Tragen Sie ein, ob es sich um eine „website“, einen „article“ oder eine andere Art von Content handelt. Eine Liste von Object Types gibt es auf ogp.me.
Weitere Open Graph Meta Tags
Neben den genannten Attributen gibt es eine Vielzahl an anderen, die ein bisschen an schema.org erinnern. Sie sind jedoch nur in speziellen Anwendungsfällen relevant und würden den Rahmen dieses Ratgebers sprengen.
3. Warum sind Open Graph Meta Tags sinnvoll für Ihre Online-Präsenz?
- Eine fehlerhafte (verzerrt, ohne Bild, o.Ä.) Social Media Vorschau kann Nutzer davon abhalten, Ihre Pages auf Social Media zu teilen. Im Gegenzug bestätigt eine mit Open Graph Meta Tags optimierte Webpage Nutzer in ihrer Absicht, sie zu teilen.
- Eine fehlerhafte Vorschau wird seltener geklickt als die einer Page, die mit Open Graph Meta Tags optimiert wurde.
- Absender, deren Social Media Vorschau unprofessionell aussieht, bleiben in negativer Erinnerung. Diesen potenziellen Branding-Schaden können Sie mit einfachen Mitteln durch die Pflege von OG Tags abwenden.
Zusammengefasst wirkt sich die Optimierung von Open Graph Meta Tags positiv auf Shares, Impressionen, Klicks und Branding aus – sowohl auf Desktop, als auch mobilen Endgeräten.
Zwischenfazit: Lohnt sich der Einsatz von Open Graph?
Als Online Marketing und WordPress-Agentur empfehlen wir allen unserer Kunden, Open Graph Meta Tags einzusetzen. Wir betrachten sie als „Pflichtprogramm“ für moderne Websites.
Wir empfehlen sogar Unternehmen, die selbst keine Social Media Profile haben, Open Graph Meta Tags einzusetzen. Schließlich wird mit wachsender Online-Sichtbarkeit früher oder später auch auf Social Media über sie berichtet – ganz unabhängig davon, ob die Unternehmen selbst dort mitreden oder nicht.
Zur Erinnerung: Das bedeutet, dass jede Webpage ein Vorschaubild braucht – wenn nicht im Webdesign selbst, dann zumindest im Backend, welches durch ein og:image Tag angesteuert wird.
4. Wie pflegt man Open Graph Meta Tags?
Pflege mit Yoast SEO
Für die Content Management Systeme WordPress und Typo3 gibt es das Yoast SEO Plugin bzw. die Yoast SEO Extension. Damit können Sie Open Graph Meta Tags auch ohne HTML-Kenntnisse selbst pflegen.
Nach der Installation finden Sie das Interface von Yoast im Bearbeitungsmodus jeder Page wieder. Über den Tab „Social“ können Sie die Open Graph Meta Tags für die Social Media Vorschau pflegen und das og:image aus der Media Library hinterlegen.


Facebook und Twitter werden jeweils separat gepflegt. Die og:url muss nicht händisch eingetragen werden; diese wird Facebook und Co. automatisch bereitgestellt.
In WordPress können Sie Yoast außerdem über einen Button in der rechten Spalte ansteuern und dort bedienen.

Pflege mit Rankmath SEO
Das Plugin Rankmath SEO ist nur für WordPress verfügbar, nicht für Typo3. Rankmath ist weniger bekannt als der Marktführer Yoast, aber aufgrund seines größeren Funktionsumfangs unsere erste Wahl für WordPress SEO.

Die Pflege von Open Graph Meta Tags erfolgt bei Rankmath SEO genau wie bei Yoast über den Tab „Social“ und im Zusammenspiel mit der Media Library. Bei Rankmath wird die Vorschau für Facebook und Twitter direkt nachgebildet, wenn auch nicht pixelgenau. Weiße Ränder in der Vorschau werden von Facebook und Co. im Regelfall automatisch per Skalierung und Crop entfernt.

Rankmath bietet die Möglichkeit, Open Graph Meta Tags für Facebook direkt auch für Twitter zu übernehmen, was einen zusätzlichen Arbeitsgang einspart.

Pflege über den Quellcode
Wenn Sie noch kein WordPress oder Typo3 einsetzen, können Sie Open Graph Meta Tags auch anhand der folgenden Code-Vorlage in den <head> Ihrer Webpage einfügen:
Aufgrund unserer Projekterfahrung raten wir jedoch den meisten unserer Kunden zur Nutzung von WordPress. Neben einer Reihe von weiteren Vorteilen bietet Ihnen WordPress die Möglichkeit, Ihre Website, Ihren Blog oder Ihren Online Shop auch ohne Programmierkenntnisse in-house zu pflegen. Wir beraten Sie gern.
5. Wie prüft man Open Graph Meta Tags?
Zur Überprüfung der Open Graph Meta Tags nutzen Sie den Facebook Sharing Debugger, den Twitter Card Validator und/oder den LinkedIn Post Inspector.
Facebook Sharing Debugger
Um eine Facebook Vorschau zu überprüfen, eine fehlerhafte Vorschau zu beheben oder Facebook aufzufordern, eine aktualisierte Vorschau abzugreifen, nutzen Sie den Facebook Sharing Debugger.
Dazu müssen Sie lediglich die URL einfügen und auf „Fehlerbehebung“ klicken. Wenn die Vorschau genauso wie gewünscht angezeigt wird, sind keine weiteren Schritte erforderlich.

Falls die Vorschau seitens Facebook fehlerhaft oder veraltet ist, können Sie auf „Erneut scrapen“ klicken, damit Facebook Ihre Open Graph Meta Tags erneut abgreift.
Falls Sie Ihre Open Graph Meta Tags fehlerhaft in Ihre Website eingepflegt haben, korrigieren Sie sie dort und klicken anschließend auf „Erneut scrapen“ im Facebook Sharing Debugger.
Tipp: Mit dem Facebook Batch Invalidator können Sie direkt mehrere URLs prüfen.
Hinweis: Gelegentlich hat Facebook globale Caching-Probleme und weitere Kinderkrankheiten. Wenn Sie alles richtig gemacht haben, aber die Vorschau dennoch wiederholt falsch angezeigt wird oder „abgelaufen“ ist, liegt der Fehler womöglich bei Facebook. Dann ist normalerweise auch die Vorschau anderer Webpages betroffen, einschließlich der Ihrer Wettbewerber.
Twitter Card Validator
Der Twitter Card Validator funktioniert genauso wie der Facebook Sharing Debugger. Es gibt jedoch keinen Button „Erneut scrapen“. Stattdessen klicken Sie zur Aktualisierung der Vorschau erneut auf „Preview card“.
Tipp: Falls die Twitter-Vorschau aller Linkposts in Ihrem Twitter-Profil ohne Bild dargestellt wird, haben Sie womöglich vergessen, Cookies auf Twitter zuzustimmen. Lösung: Broswercache leeren, Twitter erneut öffnen, Cookies akzeptieren – und die Vorschaubilder werden wieder sichtbar.

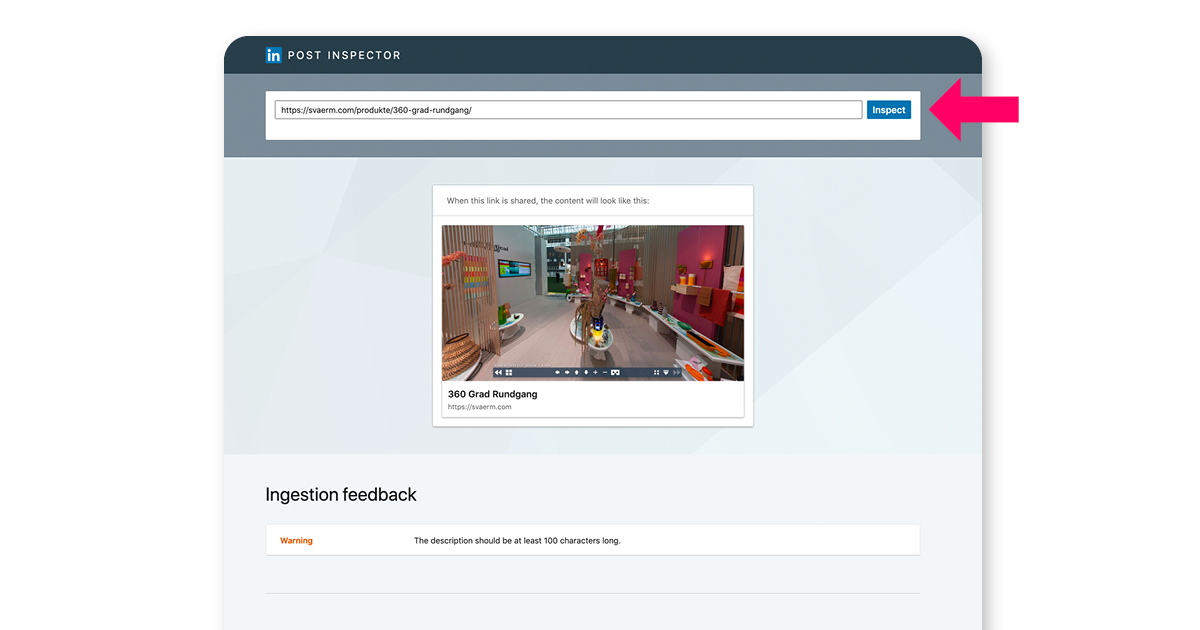
LinkedIn Post Inspector
Der LinkedIn Post Inspector und dessen Bedienung unterscheiden sich kaum von den Tools von Facebook und Twitter. Die Warnung, dass die og:description zu kurz sei, können Sie getrost ignorieren, da LinkedIn sie sowieso nicht darstellt. Für Facebook und Twitter ist eine etwaige Länge von bis zu 4 Wörtern optimal.

WordPress-Agentur gesucht?
Die WordPress-Agentur svaerm entwickelt maßgeschneiderte Websites, Blogs und Online Shops für Unternehmen und Institutionen. Ob neues Projekt oder Relaunch, wir beraten Sie gern!