Social media preview with open graph meta tags
It’s not easy to turn an impression on social media into a customer – but open graph meta tags can help you to achieve that.
We’ll show you:
- What open graph meta tags are,
- which open graph meta tags are available,
- how they can improve your company’s online presence,
- where to implement them and
- how to check them.
1. What are open graph meta tags?
Open graph meta tags, also called “OG:meta” or “OG tags”, give you control over how your web pages are previewed on social networks.
The Open Graph Protocol, developed by Facebook in 2010, allows website owners to include meta information on their pages that is optimized specifically for Facebook. This information is also picked up by other social networks, such as LinkedIn and Discord.
The preview on social media with open graph tags
When a social media user shares a link to one of your web pages, a preview is automatically generated in his post. This is to give other users a better idea of what to expect when they click on the link.
If you have open graph meta tags stored and optimized in the backend or directly in the source code of your website, the social media preview is composed accordingly and looks attractive.
Examples
Here are some examples of open graph meta tags from customer projects of the svaerm WordPress agency:



Social media preview without OG tags
Unfortunately, many website operators do not know that open graph meta tags exist.
The problem: For sites that don’t implement open graph meta tags, Facebook and other social media automatically create the preview from the URL, the page title, the meta description and the first available image.
The page title and the meta description are usually far too long for the preview on social media and are truncated in the middle. Particularly problematic are pages that have no images or where design elements such as low-resolution logos or icons are used as the first image in the preview.
The result sometimes looks disarranged:

As a WordPress agency, we therefore recommend our customers to include a preview image for each page of their website – even if no image is intended for the screen design of the page. For less important pages, reusable standard pictures, such as your company logo, are completely sufficient as og:image.
Tip: You can test yourself how your website is displayed. More on this later!
2. Which open graph meta tags are available?
The basic open graph metadata are og:title, og:description, og:image, og:url and og:type. We will introduce them briefly.

og:title
When composing the og:title you should keep the following in mind:
- It must give a content-related or emotional outlook to your webpage.
- It must be inviting.
- It is helpful if it signals to users that they can find out something new or get useful information when they visit your webpage.
- It works in tandem with the og:description.
- It should be short. As a general rule, we recommend a length of up to 4 words.
og:description
For the og:description we recommend the following:
- It must be coordinated with the og:title and round it off.
- For example, the og:title could be informative and the og:description emotional.
- Or the og:title could name an unknown notion or unknown concept, while the og:description contains a known element that provides a reference.
- Although the maximum allowable length of the og:description changes occasionally, we recommend keeping it short so you’re ready for all current and future Facebook redesigns. 4 words, same as the og:title, is a good guideline for the og:description as well.
og:image
The og:image can be created in different pixel dimensions. We only recommend the size 1200×630 pixels or a similar size that also has the 1.91 aspect ratio.
It is not worth using the smaller image sizes because otherwise your posts will get lost in the user’s newsfeed.

Design tips:
- Social networks are predominantly used on mobile devices. Make sure your og:image is viewable on small screens.
- Use rich colors and brighten the image so that your og:image stands out against other content on social media.
- Your image should have a clear focus and a pull effect towards the center of the image. This increases the likelihood that users will click the link to your page.
- Exceptions prove the rule. Evaluate the analytical data of your own posts. Observe your user behavior and question why you click on certain images and not others. While you can’t generalize your own user behavior, this process can help you critically examine thumbnail images.
Pro tip: Landscape Twitter images in link posts have a pixel size of 1200×675. Facebook images in 1200×630 format are scaled up and cropped by Twitter to a height of 675 pixels if necessary. On the other hand, images can also be scaled down and cropped. Therefore, make sure that there are no important elements near the edges of the image that could be cut off.

og:url
The og:url works similar to a canonical URL, but for social media instead of Google.
Normally, you store the URL of your web page or enter nothing at all. Then Facebook, Twitter and other social networks fall back on the canonical URL of your page.
However, if your web page exists in several variants (e.g. with and without tracking), you store the canonical URL that references the original page.
og:type
Enter whether it is a “website”, an “article” or another type of content. A list of object types is available on ogp.me.
Further open graph meta tags
In addition to the attributes mentioned, there are a number of others that are somewhat reminiscent of schema.org. However, they are only relevant in special applications and would go beyond the scope of this guide.
3. Why are open graph meta tags useful for your online presentation?
- An inaccurate (distorted, without image, etc.) social media preview can discourage users from sharing your pages on social media. On the other hand, a web page optimized with open graph meta tags reinforces the users’ intention to share it.
- A defective preview is less likely to be clicked than a page optimized with open graph meta tags.
- Webpages whose social media previews look unprofessional leave a negative impression. You can avert this potential branding damage with simple means by implementing OG tags.
In summary, optimizing open graph meta tags has a positive impact on shares, impressions, clicks and branding – both on desktop and mobile devices.
Interim conclusion: Is it worth using open graph?
As an online marketing and WordPress agency, we recommend all our clients to use open graph meta tags. We consider them a “must have” for modern websites.
We even recommend companies that don’t have any social media profiles to use open graph meta tags. Ultimately, as online visibility grows, sooner or later the company can become a topic on social media – regardless of whether the companies take part in the communication or not.
As a reminder, this means that every webpage needs a thumbnail image – if not in the web design itself, then at least in the backend, which is driven by an og:image tag.
4. How are open graph meta tags implemented?
Implementation with Yoast SEO
For the content management systems WordPress and Typo3 you can use the Yoast SEO plugin or the Yoast SEO extension. It enables you to implement open graph meta tags yourself even without HTML knowledge.
After the installation you will find the interface of Yoast in the edit mode of each page. Via the “Social” tab, you can implement the open graph meta tags for the social media preview and store the og:image from the media library.


Facebook and Twitter are implemented separately. The og:url does not have to be entered manually; it is provided to Facebook and similar networks automatically.
In WordPress, you can also access Yoast via a button in the right column and operate it there.

Implementation with Rankmath SEO
Rankmath SEO plugin is only available for WordPress, not for Typo3. Rankmath is less known than the market leader Yoast, but is our first choice for WordPress SEO due to its larger feature set.

The maintenance of open graph meta tags in Rankmath SEO is done just like in Yoast via the tab “Social” and in interaction with the Media Library. With Rankmath, the preview for Facebook and Twitter is reproduced directly, even if not pixel-precisely. White borders in the preview are usually removed automatically by Facebook and similar networks via scaling and cropping.

Rankmath offers the possibility to apply open graph meta tags for Facebook directly to Twitter, which saves an additional work step.

Implementation via the source code
If you don’t use WordPress or Typo3 yet, you can insert open graph meta tags into the of your webpage using the following code template:
However, based on our project experience, we advise most of our customers to use WordPress. Besides a number of other advantages, WordPress offers you the possibility to edit your website, blog or online store in-house, even without programming skills. We will be pleased to support you.
5. How do you check open graph meta tags?
To check the open graph meta tags, use the Facebook Sharing Debugger, the Twitter Card Validator and/or the LinkedIn Post Inspector.
Facebook Sharing Debugger
UTo check a Facebook preview, fix an incorrect preview, or ask Facebook to pick up an updated preview, use the Facebook Sharing Debugger.
All you have to do is insert the URL and click “Debug”. If the preview is displayed in the way you want it, no further steps are required.

If the preview on Facebook is incorrect or outdated, you can click “Scrape Again” to have Facebook scrape your open graph meta tags again.
If you have incorrectly added your open graph meta tags to your website, correct them there and then click “Scrape Again” in the Facebook Sharing Debugger.
Tip: You can use the Facebook Batch Invalidator to check multiple URLs directly.
Note: Occasionally Facebook has global caching issues and other teething problems. If you have done everything correctly, but the preview is still repeatedly displayed incorrectly or is “expired”, the error may lie with Facebook. Then usually the previews of other webpages are also affected, including those of your competitors.
Twitter Card Validator
The Twitter Card Validator works the same way as the Facebook Sharing Debugger. However, there is no “Rescrape” button. Instead, click “Preview card” again to update the preview.
Tip: If the Twitter preview of all link posts in your Twitter profile is displayed without an image, you may have forgotten to agree to cookies on Twitter. Solution: Clear your browser cache, open Twitter again, accept cookies – and the preview images will be visible again.

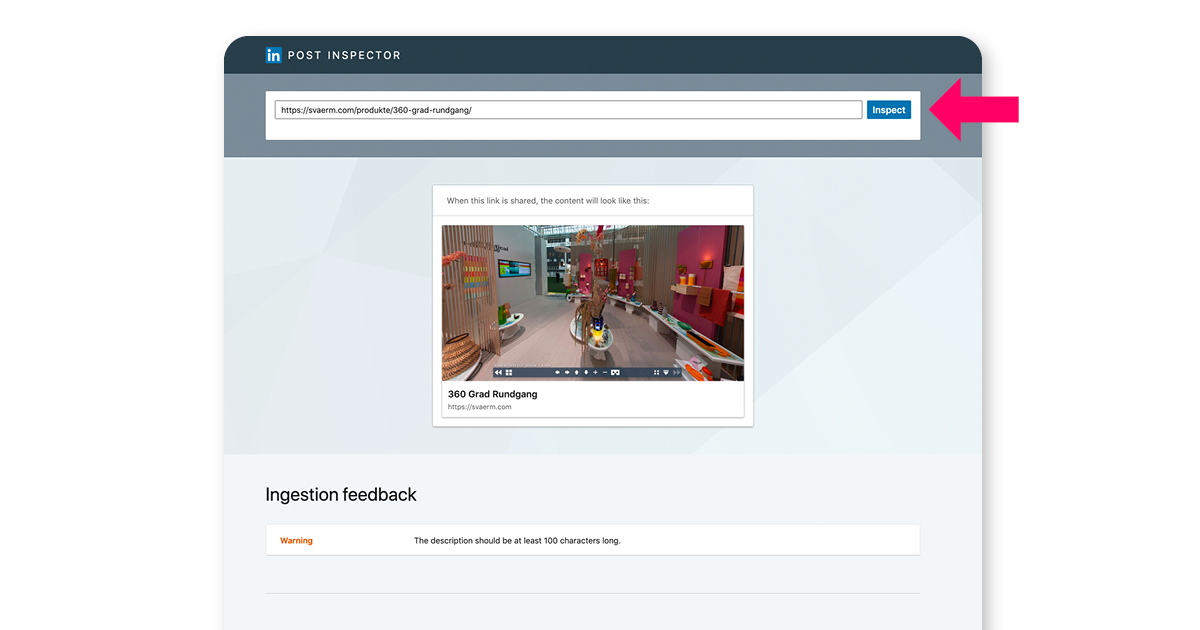
LinkedIn Post Inspector
The LinkedIn Post Inspector and its operation hardly differ from the tools of Facebook and Twitter. You can just ignore the warning that the og:description is too short, since LinkedIn does not display it anyway. For Facebook and Twitter, an approximate length of up to 4 words is optimal.

Looking for a WordPress agency?
The svaerm WordPress agency develops customized websites, blogs and online stores for companies and institutions. Whether a new project or a relaunch, we would be pleased to support you!