Checkliste für eine barrierefreie Website

- Warum eine barrierefreie Website?
- Barrierefreiheit kommt allen zugute
- Die rechtliche Lage
- Deutschland im internationalen Vergleich
- Was sind die WCAG?
- Was sind die Minimalanforderungen an eine barrierefreie Website?
- Interaktive Checkliste
- Fazit
Warum eine barrierefreie Website?
Die Aufgabe von Barrierefreiheit im Netz ist es, Web-Inhalte so vielen Menschen wie möglich so zugänglich wie möglich zu machen.
Leichter gesagt als getan – denn so vielfältig die körperlichen und kognitiven Einschränkungen sind, mit denen Menschen leben, so lang ist auch die Liste mit Maßnahmen, die diese Einschränkungen im Webdesign berücksichtigen sollen.
Um Ihnen einen Überblick über die geltenden Anforderungen einer barrierefreien Website zu geben, haben wir eine interaktive Checkliste zusammengestellt – so können Sie Ihre Website auf Barrieren überprüfen und eventuellen Nachholbedarf identifizieren.
Relevante Aspekte der Barrierefreiheit sind dabei nicht nur Fragen der Gestaltung und der Programmierung (von der Textgröße bis zu Bildkontrasten), sondern auch der Inhalte: In Form von deutscher Gebärdensprache, leichter Sprache oder logischem Aufbau.
Barrierefreiheit kommt allen zugute
In Deutschland leben 7,8 Millionen Menschen mit Schwerbehinderung. Gleichzeitig sind 6,2 Millionen Erwachsene in Deutschland funktionale Analphabeten, also nur in der Lage, einzelne Sätze zu lesen oder zu schreiben.
Darüber hinaus können Menschen mit einer anderen Muttersprache als Deutsch von einer unkomplizierten Sprache und einem klaren Aufbau genauso profitieren wie Muttersprachler mit einem niedrigeren Bildungsstand sowie generell alle Menschen, die ihre Webinhalte einfach und schnell erfassbar bevorzugen.

Besonders mit Blick auf Menschen mit Behinderungen gilt es jedoch zu beachten, dass es unmöglich ist allen Menschen einen uneingeschränkten Zugang zu Ihrer Website zu ermöglichen – eine absolute Barrierefreiheit im Netz kann niemals erreicht, sondern immer nur angestrebt werden kann.
Barrierefreiheit im Netz ist somit eine Frage der Ethik. Sie ist allerdings auch eine des Rechts.
Die rechtliche Lage: Barrierefreiheit bald Pflicht für alle Unternehmen
Seit 2009 ist die UN-Behindertenrechtskonvention in Deutschland geltendes Recht. Darin enthalten ist das Grundrecht von Menschen mit Behinderung auf Zugang zu Information.
Darüber hinaus existiert seit 2016 eine EU-Richtlinie zur Barrierefreiheit von Websites öffentlicher Stellen. Diese verfolgt im Grunde zwei Ziele:
- Der Zugriff auf Informationen soll allen Bürgern erleichtert werden, insbesondere Menschen mit Behinderung.
- Durch die EU-übergreifende Vereinheitlichung der Maßnahmen soll es Unternehmen und Software-Entwicklern ermöglicht werden, im gesamten Binnenmarkt einfacher und risikoärmer zu agieren.
Websites in Deutschland, die zu mehr als 50% durch den Bund finanziert sind, sind rechtlich bereits zur Barrierefreiheit verpflichtet (siehe FAQ der Bundesfachstelle Barrierefreiheit).
Darüber hinaus hat die Bundesregierung im Juli 2021 das Barrierefreiheitsstärkungsgesetz BFSG verkündet. Danach werden bis 2025 barrierefreie Websites Pflicht für alle Unternehmen bis auf Kleinstunternehmen.
Um als barrierefrei zu gelten, müssen Websites die Barrierefreie-Informationstechnik-Verordnung BITV 2.0 beachten und der Europäischen Norm EN 301 549 V1.1.2 entsprechen, die wiederum auf den international anerkannten WCAG (Web Content Accessibility Guidelines) basiert.
Klingt kompliziert? Finden wir auch. Daher unsere Checkliste mit konkreten Anforderungen!
Deutschland im internationalen Vergleich
Mit dem BFSG ist Deutschland zum Beispiel den USA einen Schritt voraus. Dort sind Websites von Behörden und Bildungseinrichtungen zwar zur Barrierefreiheit gemäß der WCAG verpflichtet, doch gibt es derzeit noch keine bindende Regelung für den privaten Sektor.
Aus diesem Grund wird der Americans with Disabilities Act ADA von 1990 als Grundlage für zahlreiche Klagen gegen barrierebehaftete Digitalangebote herangezogen. Laut einer Studie von UsableNet stieg 2021 die Anzahl der Klagen gegenüber dem Vorjahr um 15% auf über 4.000, wobei Websites mit 94% das Hauptziel darstellten.
In Großbritannien gibt es eine vergleichbare Lage: Websites öffentlicher Institutionen müssen seit September 2020 barrierefrei sein, während Anbieter von Waren und Dienstleistungen auf Basis des Equality Act 2010 verklagt werden, der ihnen die Diskriminierung von Menschen mit Behinderung untersagt. Allerdings, so Siteimprove, wurden bisher sämtliche dieser Klagen außergerichtlich beigelegt.
Auch in China ist im März 2020 laut W3C ein nationaler Empfehlungsstandard in Kraft getreten sein, der, sich auf die WCAG beziehend, ein barrierefreies Netz ermöglichen soll.
Ob in Deutschland und Europa, den USA, Großbritannien oder China – international wird Barrierefreiheit im Netz an den WCAG gemessen. Wer sie befolgt ist praktisch in jedem Markt gut aufgestellt.

Was sind die WCAG?
Die Web Content Accessibility Guidelines sind ein international anerkannter Standard für Barrierefreiheit von Web-Inhalten. Die umfassenden Richtlinien gliedern sich nach den folgenden Grundprinzipien, die in der Gestaltung und Programmierung einer Website berücksichtigt werden sollten:
- Wahrnehmbarkeit: Beschreibt vor allem Aspekte der Gestaltung wie des Layouts und von leserlichem Text, aber auch von Textalternativen zu Bild-, Video-, und Audioinhalten.
- Bedienbarkeit: Verlangt u. A. über die Tastatur bedienbare Funktionalitäten sowie bereitgestellte Navigations- und Suchhilfen.
- Verständlichkeit: Betrifft Fragen der Formulierung von Inhalten, aber auch einige Gestaltungsaspekte, wie ein vorhersehbares, „gelerntes“ Design.
- Robustheit: Erfordert u. A. eine stabile Programmierung, die die Kompatibilität der Website mit einer großen Auswahl an Browsern und assistiver Software wie Screenreadern gewährleistet.
Was sind die Minimalanforderungen an eine barrierefreie Website?
Je barrierefreier eine Website ist, desto mehr Menschen ist sie zugänglich, insbesondere denen, die sich ohnehin bereits mit vielen Einschränkungen des Alltags auseinanderzusetzen haben.
Aus diesem Grund wollen wir an dieser Stelle keine Minimalherangehensweise propagieren – jeder Mensch hat das gleiche Recht auf Zugang zu Information.
Wahr ist allerdings auch, dass die Umsetzung der Maßnahmen zur Barrierefreiheit mit einem erheblichen Aufwand und signifikanten Kosten versehen sind, die nicht für jedes Unternehmen ohne weiteres zu schultern sind.
Darüber hinaus kann es umso aufwendiger sein, ein gewisses Maß an Barrierefreiheit zu gewährleisten, je umfangreicher oder komplexer aufgebaut eine Website ist.
Aber wie barrierefrei sollte eine Website nun sein?
Unsere Empfehlung: Sie sollte der BITV 2.0 und der WCAG-Konformitätsstufe AA entsprechen.
Jede der WCAG-Richtlinien wird mit einer der drei Konformitätsstufen A, AA oder AAA gewertet, wobei Stufe A das Minimum darstellt. Eine höchstmögliche Barrierefreiheit wird mit den Richtlinien der Stufe AAA angestrebt.
Europäische Websites öffentlicher Stellen müssen mindestens der Konformität AA entsprechen. Das erfordert, alle WCAG-Richtlinien der Stufen A und AA zu erfüllen.
An diesem Standard haben wir auch die 40 Fragen unserer Checkliste ausgerichtet. Betrachten Sie sie als Leitfaden, um sich über den Status Ihrer Website klar zu werden. Für eine professionelle Prüfung empfehlen wir einen Dienstleister, der Ihre Website mit einer Kombination von automatisierter Software und Personal mit Behinderung in der Praxis testen lässt.
Interaktive Checkliste: Ist meine Website barrierefrei?
- Gibt es eine Erläuterung der wesentlichen Inhalte der Website in leichter Sprache und deutscher Gebärdensprache?
- Gibt es eine über jede Page erreichbare Erklärung zur Barrierefreiheit?
- Gibt es eine Erläuterung der wesentlichen Inhalte der Erklärung zur Barrierefreiheit in leichter Sprache und deutscher Gebärdensprache?
- Gibt es einen Button oder ein Kontaktformular zur Meldung von Barrieren?
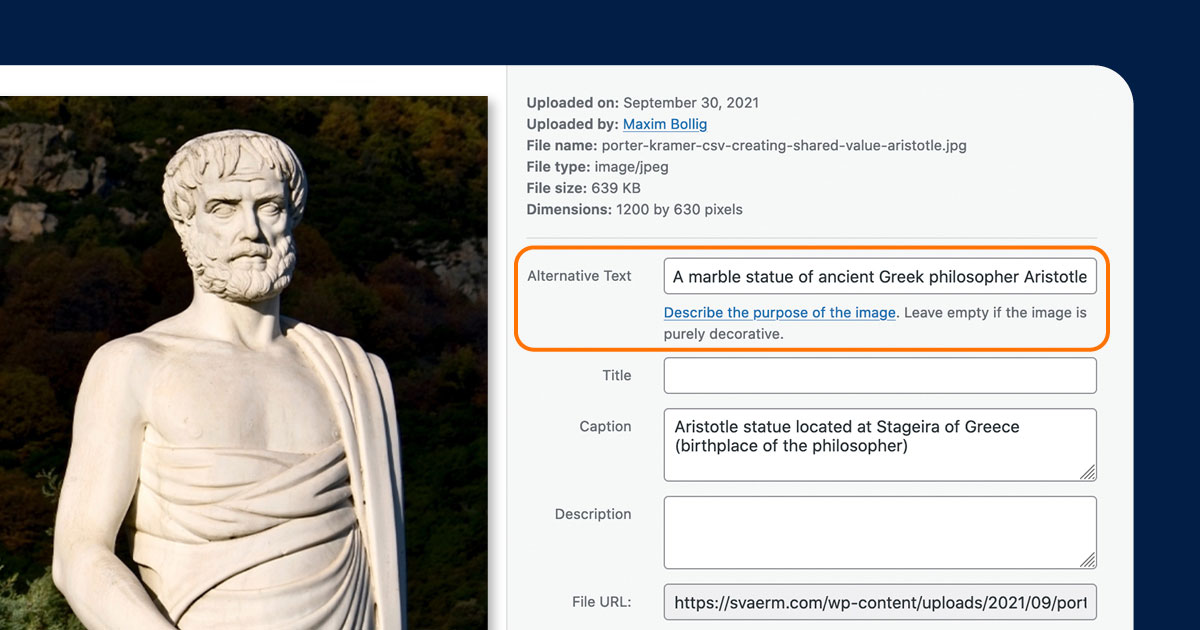
- Sind alle Bilder mit Alternativtexten versehen?

- Sind die Informationen aus Audio- und Video-Inhalten auch textlich erfassbar (z. B. in Form eines Transkripts eines Podcast oder der Beschreibung einer Animation)?
- Sind Video-Inhalte mit eingebrannten oder einblendbaren Untertiteln versehen (inkl. der Beschreibung relevanter Geräusche)?
- Verfügen Video-Inhalte über Audio-Deskriptionen?
- Sind die Pages der Website logisch geordnet und können in einer Sitemap eingesehen werden?
- Ist der Inhalt einzelner Pages logisch aufgebaut und wird von assistierender Software (Screenreader) in der korrekten Reihenfolge gelesen?
- Wird auf wichtige, auditiv oder visuell erfahrbare Objekte auch textlich hingewiesen?
- Gibt es andere Informationsträger als den Einsatz von Farbe?
- Sind automatisch abspielende Audio- oder Video-Inhalte mit Bedienelementen zur Pausierung oder zur Einstellung der Lautstärke versehen?
- Setzt sich Text mindestens im Kontrastverhältnis 4.5:1 vom Hintergrund ab?

- Lässt sich die Textgröße der Website im Header auf mindestens 200% vergrößern (inkl. des Textes in Eingabemasken)?
- Wird Text anstatt Bildern von Text zur Informationsvermittlung genutzt?
- Ist die Website inklusive aller Funktionen mit der Tastatur navigierbar und nutzbar?
- Ist gewährleistet, dass aus jedem Menü oder Fenster nur mit Hilfe der Tastatur zurückgekehrt werden kann?
- Können Zeitlimits abgestellt oder verlängert werden?
- Kann beweglicher oder scrollender Content angehalten oder pausiert werden?
- Wird blitzender oder flackernder Content (mehr als 3 Hell-Dunkel-Abfolgen innerhalb einer Sekunde) vermieden?
- Können Blöcke wiederholter Inhalte (Suchmasken, Kontaktformulare, etc.) übersprungen werden, um direkt zum eigentlichen Content einer Page zu gelangen?
- Tragen die Pages Titel, die Ihren Zweck oder Inhalt klar beschreiben?
- Sind interaktive Elemente in einer logischen Reihenfolge angeordnet?
- Verfügen Links über eine Beschreibung, die Ihren Zweck verdeutlicht?
- Sind die Links inhaltlich relevant und stellen weiterführende Informationen bereit?
- Sind die einzelnen Pages der Website auf mehr als einem Weg erreichbar?
- Beschreiben Headlines klar den folgenden Content?
- Werden das jeweilige durch Keyboard-Navigation ausgewählte Element visuell hervorgehoben?
- Ist die Sprache jeder Page maschinell erkennbar?
- Sind Links oder Buttons, die in neuen Tabs oder Fenstern geöffnet werden auf ein Minimum reduziert?
- Sind externe Links auf ungesicherte Pages mit einer Warnung versehen?
- Verfügen die Pages der Website über eine konsistente Navigation?
- Verfügen verbaute Bedienelemente über eine konsistente Funktionalität?
- Wird auf korrekt auf Eingabefehler oder unvollständige Angaben hingewiesen?
- Sind Eingabefelder verständlich benannt?
- Wird Usern die Möglichkeit gegeben, kritische Eingaben (z. B. in Online-Shops) nochmals zu überprüfen?
- Wird für bindende Interaktionen (z. B. bei Online-Käufen) ein Zeitfenster eingeräumt, die Angaben zu revidieren oder stornieren?
- Ist der Quellcode fehlerfrei und kann in einem Parser validiert werden?
- Sind interaktive Elemente mit aria-labels versehen?
ERGEBNIS 01
Ihre Website erfüllt 0 von 40 Anforderungen. Es gibt viel zu tun. Möglicherweise wäre es einfacher und günstiger, die Website von Grund auf neu zu gestalten. Wir beraten Sie gerne!
Hinweis: Dieser Test dient der Selbstüberprüfung und hat keine rechtliche Aussagekraft.
ERGEBNIS 02
Ihre Website erfüllt von 40 Anforderungen. Damit sind Sie bereits auf einem guten Weg. Brauchen Sie Hilfe, um ihn zu Ende zu gehen? Wir wären gerne Ihr Partner!
Hinweis: Dieser Test dient der Selbstüberprüfung und hat keine rechtliche Aussagekraft.
ERGEBNIS 03
Ihre Website erfüllt von 40 Anforderungen. Ein beeindruckendes Ergebnis, dass sicherlich viel Arbeit gekostet hat! Doch die Ziellinie ist in Sichtweite – wir können Ihnen helfen, sie zu erreichen!
Hinweis: Dieser Test dient der Selbstüberprüfung und hat keine rechtliche Aussagekraft.
ERGEBNIS 04
Wow, Ihre Website erfüllt alle unserer 40 Anforderungen! Damit bieten Sie Ihren Usern bereits ein erhebliches Maß an Barrierefreiheit. Schicken Sie uns gerne einen Link – vielleicht nehmen wir Ihre Website als Best-Practice-Beispiel auf.
Falls Sie die Barrieren Ihrer Website noch weiter abbauen wollen, können wir Ihnen helfen das verbleibende Optimierungspotenzial zu identifizieren.
Hinweis: Dieser Test dient der Selbstüberprüfung und hat keine rechtliche Aussagekraft.
Fazit
Die Barrieren einer bestehenden Website abzubauen, kann eine regelrechte Mammutaufgabe darstellen, die am besten schrittweise und zielgerichtet umgesetzt wird. Ab welchem Punkt es sich lohnen würde, die Website von Grund auf neu zu gestalten und zu programmieren, kann ein Experte für Webdesign beurteilen. Fakt ist: Wer das Thema jetzt angeht, ist auf der sicheren Seite, wenn Barrierefreiheit 2025 zur Pflicht für alle Unternehmenswebsites wird.
Wer seine Website zusätzlich zu unserer Checkliste professionell prüfen lassen will, hat verschiedene Anbieter zur Auswahl. Der größte unter ihnen, Siteimprove, der die Optimierung der Barrierefreiheit als Abonnement anbietet, stellt auch einen kostenlosen, automatisierten Test gegen E-Mail-Adresse zur Verfügung. Andere Anbieter wie das Digital Accessibility Center bieten auch Audits durch Personen mit Behinderung an.
Wenn Sie auf der Suche nach einem Partner sind, mit dem Sie Ihre Website barrierefreier gestalten wollen, um mehr Menschen zu erreichen, nehmen Sie gerne Kontakt auf – wir sind gespannt auf Ihr Projekt und immer bereit für maßgeschneiderte Lösungen!
Hinweis: Die Inhalte dieser Website sind keine Rechtsberatung.