An introduction to Core Web Vitals
Google has added further KPIs relating to usability to its Page Experience ranking factors.
What are Core Web Vitals?
Core Web Vitals are KPIs defined by Google to measure the usability of a webpage. They are part of the Page Experience updates whose rollout was originally planned for May 2021 but were then put back to the middle of June 2021. It is not until the end of August though that the ranking systems should take full account of Core Web Vitals.
Many website operators and clients of our SEO agency are motivated by Core Web Vitals to improve the usability of their websites. Fast, user-friendly webpages can increase visibility compared to slower webpages. However, Google’s original plan to use a badge in the search hit list to highlight webpages with a good Page Experience has most likely been discarded – according to John Müller from Google on Twitter.
The Core Web Vitals are LCP, FID and CLS and are explained below.
1. Largest Contentful Paint (LCP): KPI for loading time

LCP measures how long it takes for the largest content element to be loaded in the visible part of the webpage. This KPI rates the perceived loading time.
Classification by Google:
- Good: faster than 2.5 seconds
- Needs improvement: between 2.5 and 4.0 seconds
- Poor: slower than 4.0 seconds
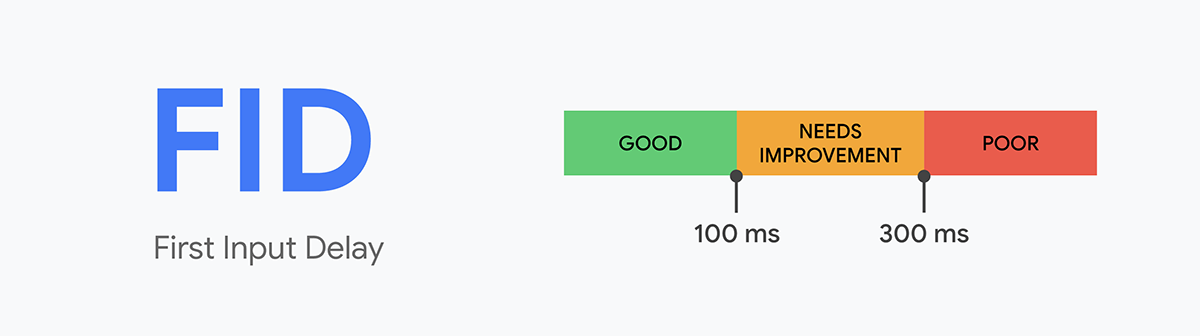
2. First Input Delay (FID): KPI for interactivity

FID measures how long it takes for the browser to react after the user first interacts with the page. Examples of interactions include clicking a link, tapping a button, scrolling or entering data on a form. This Core Web Vitals KPI is a measure of perceived response delay.
Classification by Google:
- Good: faster than 100 milliseconds
- Needs Improvement: between 100 and 300 milliseconds
- Poor: slower than 300 milliseconds
Cumulative Layout Shift (CLS): KPI for visual stability

Layout elements often shift during the loading process of a page. This can be frustrating for users, for example because the element they are trying to click on moves or their reading flow is interrupted.
CLS asks two questions for each element that shifts:
- How large is the affected area?
- How far does the element shift?
The results are quantified for each element and then added together (hence ‘cumulative’). This results in a CLS score from 0 (most stable) to 1 (most unstable). This KPI is a measure of perceived instability.
Classification by Google:
- Good: lower than 0.1
- Needs Improvement: between 0.1 and 0.25
- Poor: greater than 0.25
How can I measure Core Web Vitals?
You can measure Core Web Vitals with these tools:
- PageSpeed Insights (PSI)
- Chrome User Experience Report (CrUX)
- Google Search Console (GSC)
- Chrome DevTools
- Lighthouse, also via web.dev/measure/
- Web Vitals (browser extension for Chrome)
| LCP | FID | CLS | |
| PageSpeed Insights | ✓ | ✓ | ✓ |
| Chrome UX Report | ✓ | ✓ | ✓ |
| Search Console | ✓ | ✓ | ✓ |
| Chrome DevTools | ✓ | TBT | ✓ |
| Lighthouse | ✓ | TBT | ✓ |
| Web Vitals Extension | ✓ | ✓ | ✓ |
FID can only be determined from field data. Because Chrome DevTools and Lighthouse work with lab data in a simulated environment, they use TBT as a substitute for FID. TBT stands for ‘Total Blocking Time’. The basic idea here is:
- The browser cannot interrupt tasks. If there is user input during a task in the main thread, the task must be completed first before the browser can respond. The main thread is ‘blocked’, so to speak.
- Tasks that take longer than 50ms are defined as slow tasks. During these tasks, the page feels sluggish to the user.
- Each task in the main thread is checked to see how many milliseconds longer than 50ms it takes. These times during which tasks are blocked are added together and give the TBT.
Need help?
The svaerm SEO agency would be happy to help you measure, evaluate and optimize your Core Web Vitals. Simply phone us or send us a message on our contact form.
Field data versus lab data
To interpret the measurements for Core Web Vitals, it is important to understand the difference between field data and lab data.
This table shows which tools work with field data and/or lab data. In PageSpeed Insights the type of data is identified separately.
| Field data | Lab data | |
| PageSpeed Insights | ✓ | ✓ |
| Chrome UX Report | ✓ | |
| Search Console | ✓ | |
| Chrome DevTools | ✓ | |
| Lighthouse | ✓ | |
| Web Vitals Extension | ✓ |
Field data
Field data for Core Web Vitals represent anonymized data from Google Chrome users in the real world. Since devices, network conditions and user behavior are different each time, they reflect a broad range of user experiences.
Important: These data are historical data. If you want to change something that affects the usability of your webpage and check the subsequent effect on your Core Web Vitals, field data are not suitable for this purpose. You should use your lab data instead.
Lab data
Lab data for Core Web Vitals come from a simulated environment and are essential for developing your webpage in real time but cannot replace the precision and versatility of field data.
Important: Do not base your optimization of usability solely on lab data. Due to the nature of measurement, you may miss systematic problems that can only be detected with field data.
How do I interpret the results?

- Holistically: Consider the LCP, FID and CLS indicators and their color-coded results together. For example, it makes no sense to have an extremely short FID but an extremely slow LCP. To perform well in terms of Page Experience, you need to be similarly well positioned in all areas. Identify optimization measures with the highest return on investment for your webpages and prioritize them.
- Page by page: As the term ‘Page Experience’ implies, the field and lab data for Core Web Vitals refer to the usability of the tested webpage, not your entire website. Because each page on your website has different content, you can only draw limited conclusions about the rest of the website from a single page. Be clear which Core Web Vitals you are looking at: for desktop, mobile or both.
- Comparison with competitors: Compare your page with competitor pages that rank for similar keywords. Usability and Core Web Vitals can make the difference if the pages are similar in terms of search intent and content quality.
- In the context of other ranking factors: The prevailing opinion among SEOs is that Page Experience is one of many ranking factors along with Core Web Vitals. What is certain is that fulfilment of the search intent and content quality are significantly more important in terms of ranking. In addition, users are inclined to give a modest usability rating if they have the feeling that they are navigating the website of a strong brand.
- Together with bounce rates and conversion rates: Over and above Google rankings, there are, however, important benefits associated with usability and speed that cannot be ignored. A good Page Experience translates dramatically into lower bounce rates, increased page views per session and improved conversion rates.
How can I improve my Core Web Vitals?
Optimizing for LCP (selection)
- Content Delivery Network (CDN): CDNs are a supplement to ordinary web hosting. The ‘edge servers’ of a CDN store the static content of a website on multiple globally distributed servers. When a user accesses the website, the server that is closest geographically delivers the content. You can use CDNs to speed up the loading time of your website.
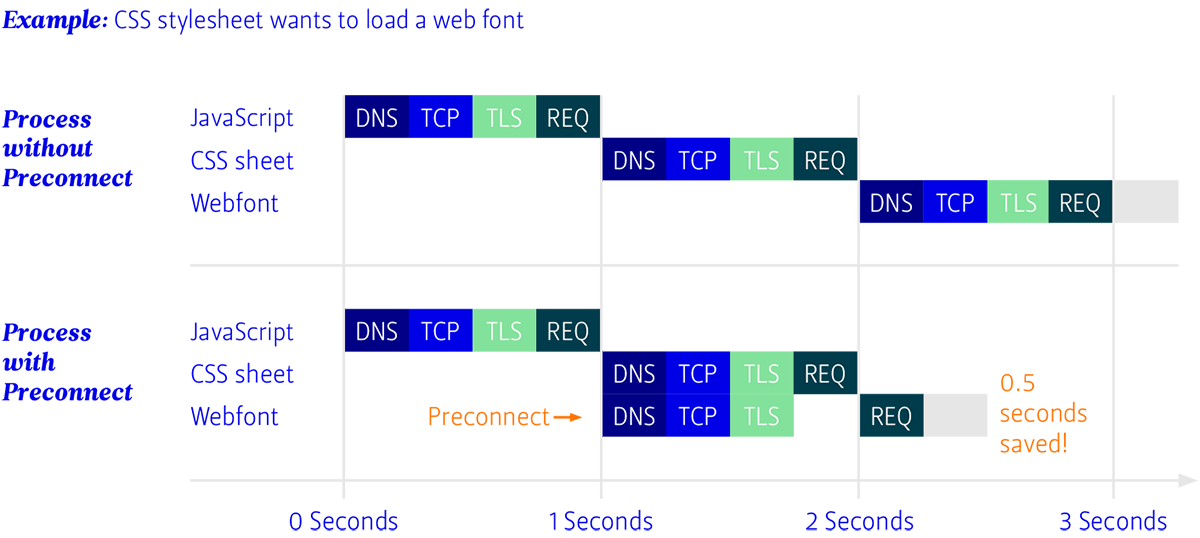
- rel=‘preconnect‘: The preconnect attribute can be used to speed up the loading of important resources, including the LCP element.
For example, where a CSS stylesheet requires a font to be loaded, once the CSS file has finished loading, the DNS, TCP and TLS handshakes normally need to be made first of all to the source of the font and only then can the font itself be loaded.
With preconnect, the DNS, TCP and TLS handshakes for the font can be made in parallel with the loading process for the CSS file, so that after the loading process for the CSS file is complete, only the font file itself needs to be loaded.

- Cache static content: Content that is already cached in the user’s browser cache does not have to be downloaded again when the user revisits the page. What should and should not be cached depends on the regularity with which the content changes. For example, a stylesheet may be cached for one year, whereas a live ticker wouldn’t be.
Each website must be considered on a case-by-case basis; there are no universal caching policies that are equally effective for every website. The issue of caching normally offers potential for improvement because the condition of many websites is inefficient in this respect.
- Reduce file sizes: Compressing text and images, cutting down on unused CSS or JavaScript, and providing content in modern file formats can reduce LCP element file sizes. Sometimes seemingly unimportant things like deleting unused emojis from fonts can make a crucial difference to Core Web Vitals.
Optimizing for FID (selection)
- Reduce scripts from third-party vendors: Third-party scripts slow down your website. Unfortunately, this includes Google Analytics, Google Adsense and essential scripts for e-commerce. It is not always feasible to get rid of important scripts or to implement loading on demand. Nevertheless, you still need to find the best possible solution. If you struggle with reducing scripts, similarly positioned competitors probably have the same problem and so even small improvements are a gain.
- Shorten tasks in the main thread: As described above in the section on TBT, webpages with tasks in the main thread that are longer than 50ms are perceived as sluggish. We recommend that you cut out non-essential tasks or split long tasks into several short tasks.
Optimizing for CLS (selection)
- Define dimensions of images or embedded elements: You can define the dimensions of content with the CSS attributes height and width. This loads them into a predefined space instead of triggering CLS.
- Assign a static space to ads: If you rent out advertising space on your website, we recommend that you assign a static space to the ads. If there are temporarily no ads there, this space will remain empty. Either way, this avoids CLS.
- Do not inject content dynamically above existing content: Banners, forms and content recommendation modules (“You might also be interested in this”) are common examples of this. Define the required space in advance so that CLS does not occur.
Core Web Vitals as a ranking factor (or: Page Experience Optimization)
Core Web Vitals are not a ranking factor on their own, but are combined with other usability factors that are already known. Together they form the Page Experience ranking criterion.

Mobile Friendliness
- Mobile-Friendly Test: Überprüfen Sie Ihre Website mit dem Mobile-Friendly Test von Google und setzen Sie ggf. angegebene Handlungsempfehlungen um.
- Use a responsive web design: Responsive web designs adapt your website to the screen size of the device on which it is loaded.
- Optimize content for mobile use: Ensure that fonts and font sizes are easy to read on small devices, interactive (button) areas are easily accessible and images are clearly visible. Provide subtitles for videos with background music. Create a process that includes the testing of new content on mobile screens before it goes live.
Safe Browsing
- GSC security problems: Open the ‘Security issues’ report in the ‘Security & Manual Actions’ tab in the Google Search Console. A warning will appear there if your website contains hacked content.
- Google Safe Browsing API: Check whether Google has found malware on your domain. You can link the urlprofiler (paid) software with the Google Safe Browsing API .
HTTPS
- SSL/TLS certificate: Order an SSL/TLS certificate from your provider and install it. Make a note of the expiry date and replace the certificate with a new one before it expires.
- 301 redirects: Make sure that your website URL forms with ‘http’ redirect to a URL form with ‘https’. Your developer can adjust these settings in the .htaccess server configuration.
- robots.txt: The ‘robots.txt’ file must not block the https form of your website. Even if you’re not a software developer, you can easily view your robots.txt by opening domain.com/robots.txt in your browser.
- Externally embedded content: If you embed content from external domains that are not protected with an SSL/TLS certificate, the user’s traffic is not fully secured. A complete crawl of your website can identify such content.
No intrusive interstitial ads
- Visually check interstitials: Check how much space the interstitials take up, whether they are required legally (e.g. cookie banners) or editorially (filters, content customization), or whether they are ads. Put yourself in the user’s shoes and question whether interstitials that are not absolutely necessary are distracting, obstructive or create negative associations with your company or brand.
- ScreamingFrog JS rendering: To systematically search a website for interstitials, you can use the ScreamingFrog SEO Spider and specifically filter for them in ‘JS rendering’ mode.
Conclusion: How should we rate Core Web Vitals and Page Experience overall?
With Core Web Vitals, Google is placing more importance on the usability of webpages and has added new KPIs.
The focus of SEO is still on fulfilling search intent and providing quality content, but Core Web Vitals can contribute to increased visibility.
In addition, usability makes an impact on bounce rate, page views per session and conversion rate.
That’s why businesses that want to address their online presence strategically should be aware of their current position in terms of Page Experience and develop and implement a strategy for continuous optimization.
Looking for an SEO agency?
We would be delighted to help make your company fit for the present and the future with a Core Web Vitals audit and a Page Experience strategy. Please get in touch!
Source:
Parts of this article are based on our transcript from the presentation ‘The Future of Speed and Performance: Your Core Web Vitals Strategy’ by Alexis Sanders and Rachel Costello at the SEJ eSummit 2021.